material ui drawer submenu
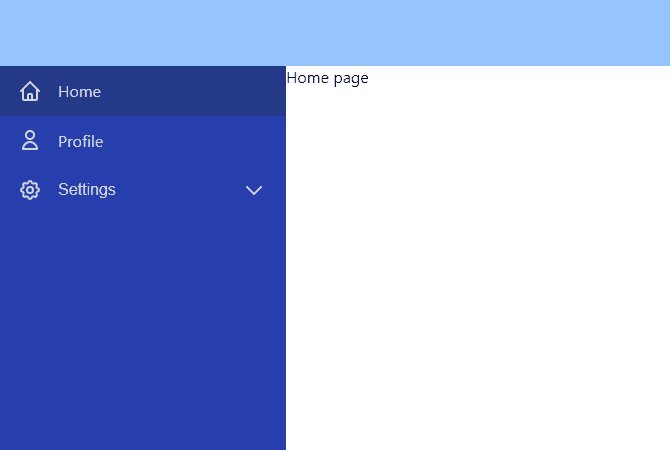
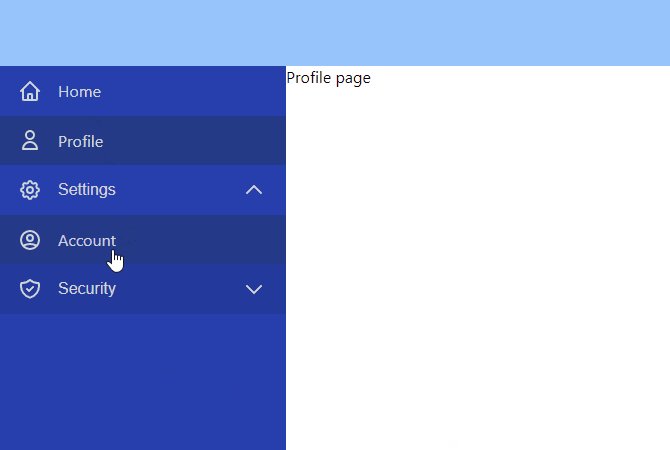
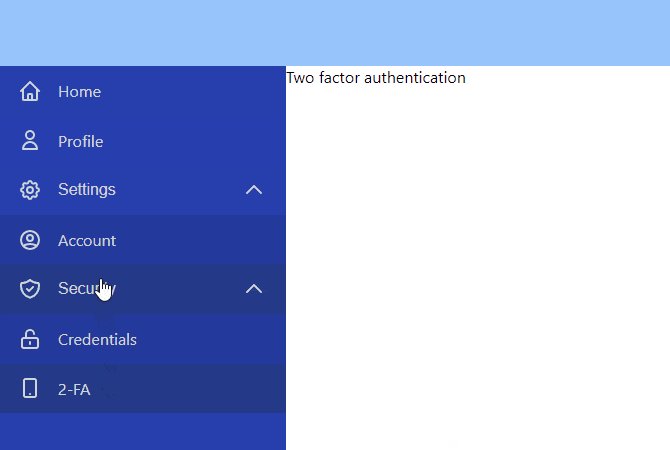
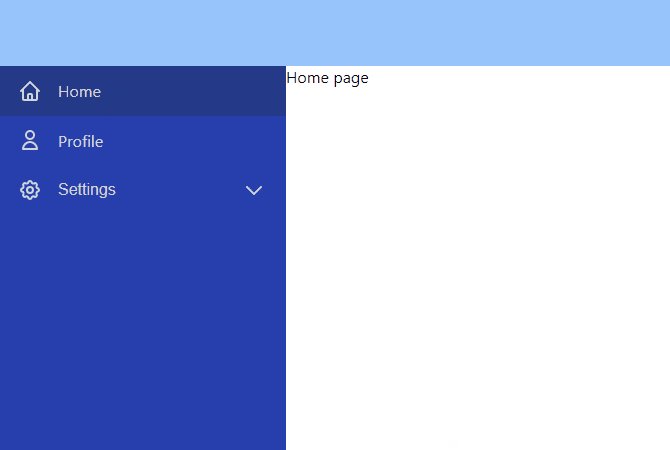
Create a Drawer component with navigation with different pages. The name MuiDrawer can be used when providing default props or style overrides in the theme.

Reactjs Material Ui Drawer Position Stack Overflow
Side from which the drawer will appear.

. You can configure the SwipeableDrawer to have a visible edge when closed. The ref is forwarded to the root. Props Props of the native component are also available.
Props Props of the Popover component are also available. This is accomplished using the and. The ref is forwarded to the root.
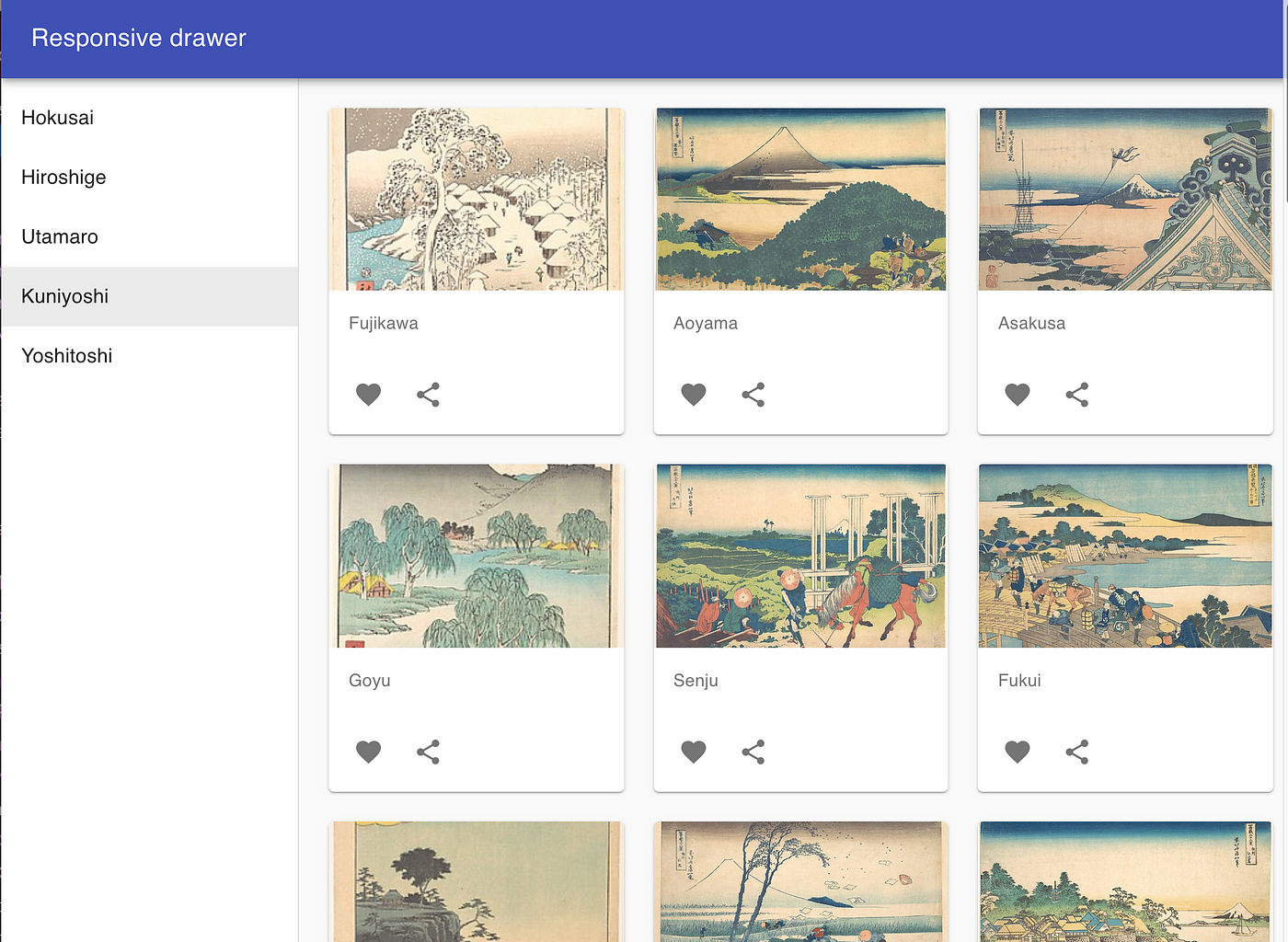
Create a project and install a Material MUI Library. I referred to Responsive drawer and Clipped under the app bar of the following sample page. If you are on mobile you can open.
The contents of the drawer. Create responsive drawer menu with React Material-UI. Configure React routing in the Appjs file.
See CSS API below for more. The name MuiMenu can be used when providing default props or style overrides in the theme. _onMenuItemTouchTap key payload e.
When the window width. The drawer component is designed to add side content to a small section of your app. If you are on a desktop you can toggle the drawer with the OPEN button.
Override or extend the styles applied to the component. For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on. The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -.
As standard the Drawer component uses List and ListItem components to make a menu. For the DesktopDrawer is mostly the same of the permanent drawer in th Responsive Drawer example however you have to modify the styling in the sx property so that it. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox.
Although they can display the same content simple menus are preferred over simple dialogs because simple menus are less disruptive to the users current context. And the default mode is opening the submenu by clicking on the ListItem.

Feature Request Allow Nesting Menu Drawer Issue 1875 Vuetifyjs Vuetify Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium

Collapsible Sidebar Menu Navigation Drawer In Flutter

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Jquery Menu Plugins Page 6 Jquery Script

Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium
Navigation Drawer Github Topics Github

5 Free Awesome React Js Material Ui Admin Dashboard Templates

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow

How To Create A Navigation Drawer In Material Ui React

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material React Drawer Examples Codesandbox

Navigation Drawer Patterns Material Design

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Navigation Menu Components For React React Native Reactscript

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow